Getting the UI Ready for First release
This week I'm working on getting the UI ready for release for all my components. there was a lot more work than I thought in the UI and my pixel art skills are highly sub par so I struggled through a lot of it. On a personal note im on holiday in sunny Adelaide for the easter break so I'm trying not to work on my game because I'm focusing on recharging, but i still have my sketchbook incase i have a flash of inspiration.
UI Process
I've created my workflow that i think allows me to work faster on UI elements.
1. Research for theme
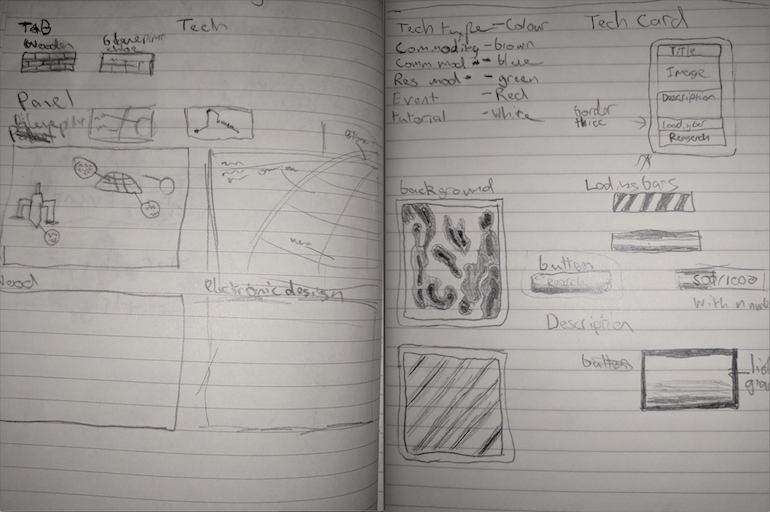
2. Sketching on a notepad
3. Computer outline and shading
4. Add the component and hook up the UI
first off i research through the internet for themes that match the part of the UI that I am trying to build. I store these on my hack and plan site along with pictures.
Then I sketch it out in my notebook. I have a rule with my notebook "no Erasers". The reason for this is I want a cheap estimate that i can visually test my idea with.

When I'm finished Sketching I Mock it up. I use the basic outline/colour/shading to get to a point im happy with it. Below is an example of my dial that shows the ship storage and capacity as mocked up in pyxeledit

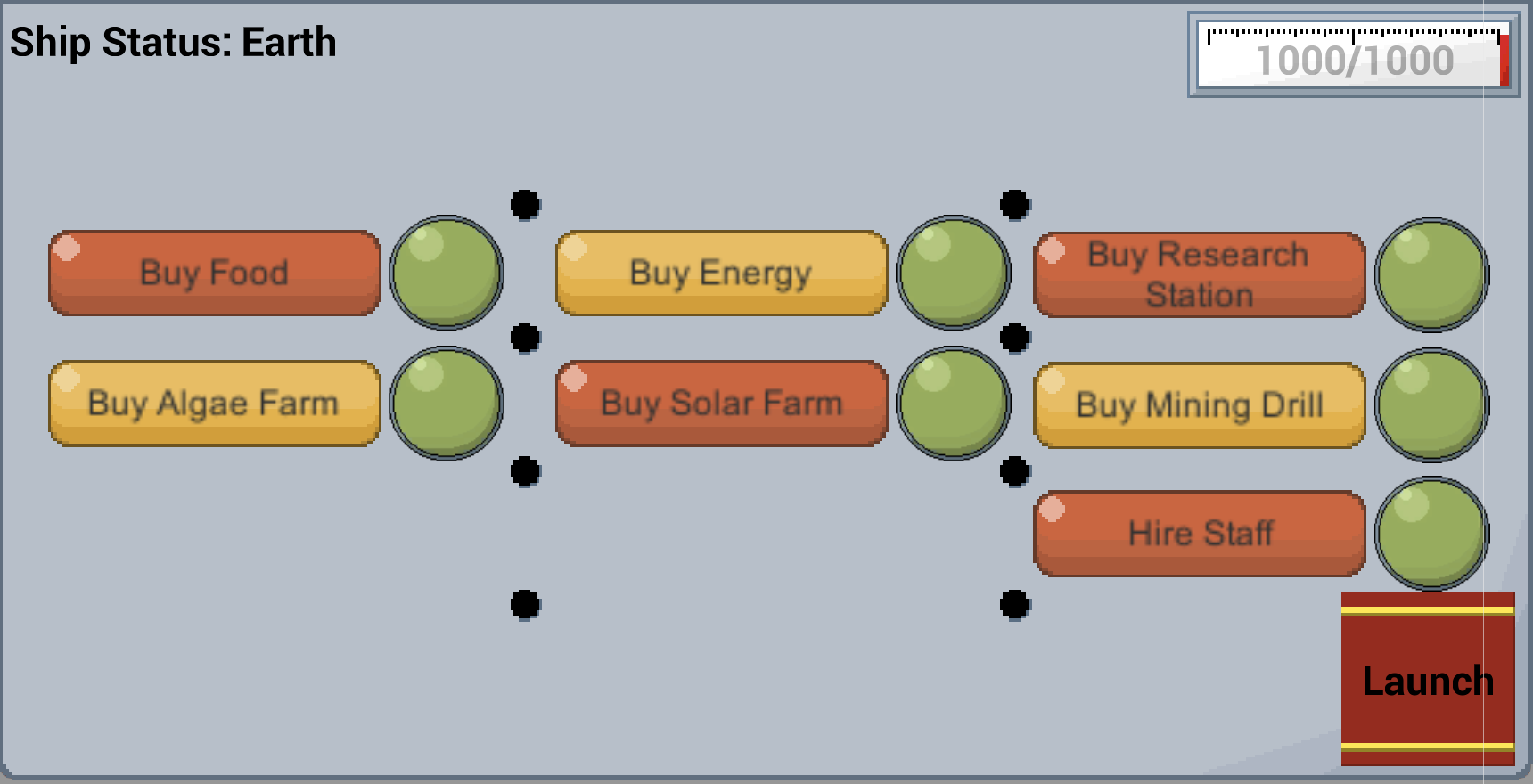
Finally I place the element in the unity project and place it in the UI. I then hook it up with the code. This is a really fun step, as it combines all my hard work and has showable results


Learnings
- Spend 1:1 Time on new features and UI. even with a text based game the look and feel what drives attention
- Don't be discouraged if things take longer than they should. work through the problem and estimate better nextime
- Write down your learnings (Like in a Devlog) so that you have a reference to solve problems in the future.
- Circles are hard to get right. and circle tools on editors don't get you what you want. you need to spend more time with them.
- When I first started i didn't know the canvas size of my elements and made it way too complicated for myself. Now when I'm in doubt I mock up a low res version on my unity project and juse use that as my canvas size. I'm having much better results
Finally, here's a picture of meerkats looking at a giraffe at the adelaide zoo.

The Colony
a prototype about setting up a successful colony on mars.
| Status | Prototype |
| Author | RobStaples |
More posts
- Adding EventsJun 09, 2019
- Adding Ore VarientsMay 26, 2019
- Adding Colony mapMay 12, 2019
- The Colony prototype launchApr 28, 2019
- Getting the game ready for launchApr 16, 2019
Leave a comment
Log in with itch.io to leave a comment.